Wer kennt das nicht? Selbst ein beschriebenes Steuerelement ist manchmal nicht eindeutig. Manchmal möchte man mehr Informationen anzeigen, als auf den ersten Blick nötig erscheint. In solchen Fällen helfen Tooltips. Mit einem einfachen Skript lassen sie sich in GameMaker realisieren.
Anwendungsbeispiele gibt es genug. Seien es die Settings, in denen man etwas erklären muss, oder Items im Spiel, bei denen man weitere Informationen anzeigen möchte. Der Spieler fährt mit der Maus drüber und nach kurzer Zeit erscheint eine rechteckige Box, die weiterhilft. Um dies in GameMaker möglich zu machen, reicht ein kleines Skript. In diesem Beispiel erkläre ich lediglich das Skript und den entsprechenden Aufruf. Am Ende des Tutorials findet sich eine Datei mit einem konkreten Anwendungsbeispiel. Im Beispiel ist eine Checkbox, mit der man Fenster- und Vollbildmodus hin- und herschalten kann. Wenn man die Maus eine halbe Sekunde über der Checkbox lässt, erscheint der Tipp.
Script draw_tooltip
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /// Zeichnet einen Tooltip var text = argument0; // Der anzuzeigende Tooltip var color = argument1; // Die Farbe der Umrandung des Tooltips var bg = argument2; // Die Hintergrundfarbe des Tooltips var textColor = argument3; // Farbe des Textes var posX = argument4; // Die x Position, an der der Tooltip angezeigt werden soll var posY = argument5; // Die y Position, an der der Tooltip angezeigt werden soll var width = 16 + string_width(text); var height = 8 + string_height(text); draw_set_colour(bg); draw_rectangle(posX, posY-height/2, posX+width, posY+height/2, false); // Hier... draw_set_colour(color); draw_rectangle(posX, posY-height/2, posX+width, posY+height/2, true); // ...und hier wird das Tooltip Rechteck gezeichnet... draw_set_colour(textColor); draw_set_halign(fa_left); draw_set_valign(fa_middle); draw_text(posX+4, posY, text); // ...und hier der Tooltip-Text |
Für das Script brauchen wir sechs Argumente. Zunächst den eigentlichen Text, anschließend drei Farben. Die Farbe der Box-Umrandung, die Hintergrundfarbe und die Textfarbe. Zuletzt brauchen wir noch die X und Y Position der Box.
Die Größe der Box bestimmen wir mit width und height. string_width(text) gibt die Breite des Textes in Pixel zurück. Das funktioniert sogar mit Zeilenumbruch. Zu diesem Wert addieren wir noch 16 Pixel hinzu, damit wir etwas Abstand haben. string_height(text) macht das Gleiche mit der Höhe. Hier legen wir noch 8 Pixel drauf.
Anschließend wird das Rechteck mit Rahmen gezeichnet. Wer möchte, kann das Skript an dieser Stelle sogar um einen Schatten erweitern.
Letztlich kommt noch der eigentliche Text. Die Farbe wird gesetzt, dann wird der Text linksbündig und vertikal mittig gesetzt und gezeichnet. Auch hier wäre noch ein Textschatten oder andere Spielereien möglich. Eine Idee wäre, das Skript um ein weiteres Argument zu bereichern um verschiedene Icons anzuzeigen, etwa „Info“ oder „Warnung«.
Aufruf des Skripts
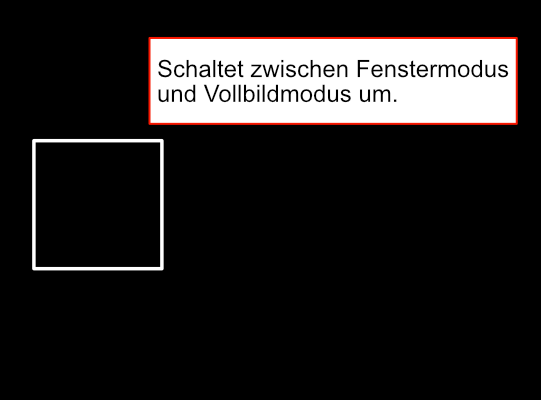
1 2 3 4 | if (timer > room_speed/2) { draw_tooltip("Schaltet zwischen Vollbild- und#Fenstermodus um.", c_red, c_white, c_black, mouse_x + 12, mouse_y - 36); } |
Das Skript wird natürlich im Draw-Event aufgerufen. Im Beispiel gibt es noch die Variable timer, die hochgezählt wird, sobald die Maus die Fläche berührt. room_speed/2 entspricht einer halben Sekunde. Die Verzögerung ist wichtig, weil es nervt, wenn die Tipps sofort erscheinen, sobald man mit der Maus (versehentlich?) über die Objekte fährt.
Im Text sehen wir ein #, was einen Zeilenumbruch verursacht. Der Tooltip wird im Beispiel immer rechts oben vom Mauszeiger aus dargestellt. Das bedeutet: Wenn man den Mauszeiger auf der Fläche bewegt, wandert der Tooltip mit.
Das war es auch schon. Solch ein Skript lässt sich natürlich beliebig erweitern. Seien es die beschriebenen Schatten und Icons, oder die Form der Box. Der Kreativität sind keine Grenzen gesetzt.
Nun zum Download mit der praktischen Anwendung: