Isometrische Spiele haben ihren eigenen Reiz, sind aber, sowohl bei der Programmierung, aber auch bei der Grafik, eine Herausforderung. In diesem Tutorial wird gezeigt, wie man sehr simpel und sehr schnell aus normalen Texturen isometrische macht.
Wähle dann „frei Transformieren” und tippe die Werte ein.
- Skalieren: 100% und 80%
- Drehen: 26,57°
- Horizontal Neigen: -36,87°

Vergrößere erst einmal Deine Arbeitsfläche auf 600 Pixel, damit Du die ganze Ebene auswählen (Strg+A) und kopieren (Strg+C) kannst. Jetzt erstellst Du eine neue Grafik (Strg+N). Wenn Du mit einer Ausgangsgrafik von 256×256 gearbeitet hast, sollte das neue Bild eine Auflösung von 458×230 Pixel haben. Sobald Du das Bild erstellt hast, fügst Du Deine isometrische Textur ein. Deine Ausgangsgrafik kannst Du nun, ohne zu speichern, schließen. Wir wollen ja das Original erhalten.
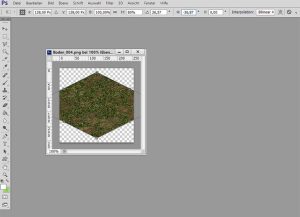
Jetzt haben wir die isometrische Textur. Wenn wir im Spiel isometrisch mappen, können wir den Hintergrund ausschalten, so das die nicht texturierten Flächen transparent sind. Wenn nicht, duplizieren wir die Ebene vier Mal und richten die Ebenen so aus, dass sie genau zur jeweiligen Kante passen. Um sauberer arbeiten zu können, zoome ich an dieser Stelle ordentlich rein und prüfe, ob der Übergang pixelgenau bündig ist. Nach wenigen Sekunden ist das Ergebnis perfekt und ihr könnt den Boden nun als PNG exportieren. Die Datei würde ich nun mit seinen einzelnen Ebenen separat abspeichern, schließlich kann es immer passieren, dass man einen kleinen Fehler gemacht hat.
Man kann natürlich auch aus isometrischen Texturen „normale” Texturen machen. Die Umkehroperation ist sogar etwas einfacher. Hier ist die Skalierung wichtig, damit die
Größe der Grafik unverändert bleibt: Skalieren 79,1% und 158,1%, Drehen -45°. Fertig!